Die drei Pfeiler des App Designs
Design ist Teil der User Experience
Ob die App auf den ersten Blick gefällt oder nicht, hängt maßgeblich von ihrem Design ab. Zusammen mit der Entwicklung und der Usability definiert es die User Experience einer App.
Natürlich ist nicht nur der erste Eindruck wichtig. Das Design trägt einen riesen Beitrag dazu bei, dass Nutzer:innen:
sich ästhetisch angesprochen fühlen
sich zurechtfinden in der App
die App als einzigartig wahrnehmen
Design ist nicht gleich Design
In vielen Projekten missverstanden wird das App Design. Macht das nicht der Grafiker, der das fertige Konzept in schicke Buttons übersetzt? Nein.
Eine gute App vereint drei Arten von Design:
lässt die App schön aussehen
macht die App intuitiv bedienbar
macht die App unverwechselbar
Das emotionale Design
Empfinden wir eine App als ansprechend, hat das emotionale Design volle Arbeit geleistet. Es will schlicht gefallen und schön sein.
Und alles, was schön sein will, ist Trends und Moden unterworfen. Ist das Design eine Zeit lang angesagt, wird es irgendwann oll und dann eindeutig veraltet. Dabei wirkt gerade das Design, welches man gerade erst hinter sich gelassen hat als besonders überholt.
Trends ändern sich. Und somit auch, was als schön empfunden wird.
Das Design einer App kann also (genauso wie die Usability und die Entwicklung) nie als abgeschlossen gelten, sondern muss regelmäßig aufgefrischt werden.
Das funktionale Design
Um das User Interface kümmert sich das funktionale Design. Es sorgt dafür, dass die App intuitiv bedienbar ist. Hier ein Auszug der Checkliste eines App Designers mit Hinblick auf das funktionale Design:
Wird die App der Plattform gerecht auf der sie läuft?
Deckt die Navigation die Hauptusecases optional ab?
Ist die App einhändig gut zu bedienen?
Sind die Tippwege optimiert?
Passt das UX Copy zur Plattform und zum Task?
Dabei deckt sich das funktionale Design natürlich mit vielen Themen aus dem Usability-Bereich.
Der 1977 veröffentlichte Braun Taschenrechner ET44 inspirierte Apple beim iPhone Pendant. Die Farbgestaltung der Knöpfe vereinfacht die Unterscheidung der Funktionsweise.
Das identitätsstiftende Design
Der App einen eignen, wiedererkennbaren Charakter zu verleihen, ist der Job des identitätsstiftenden Designs. Bei praktisch allen Markenapps geht es darum, das Brand Design in die App zu übertragen.
Neben den Klassikern Schrift, Icons und Bildmaterial steht dem App Designer aber auch die UX Copy, Animationen, Sound und haptisches Feedback zur Verfügung.
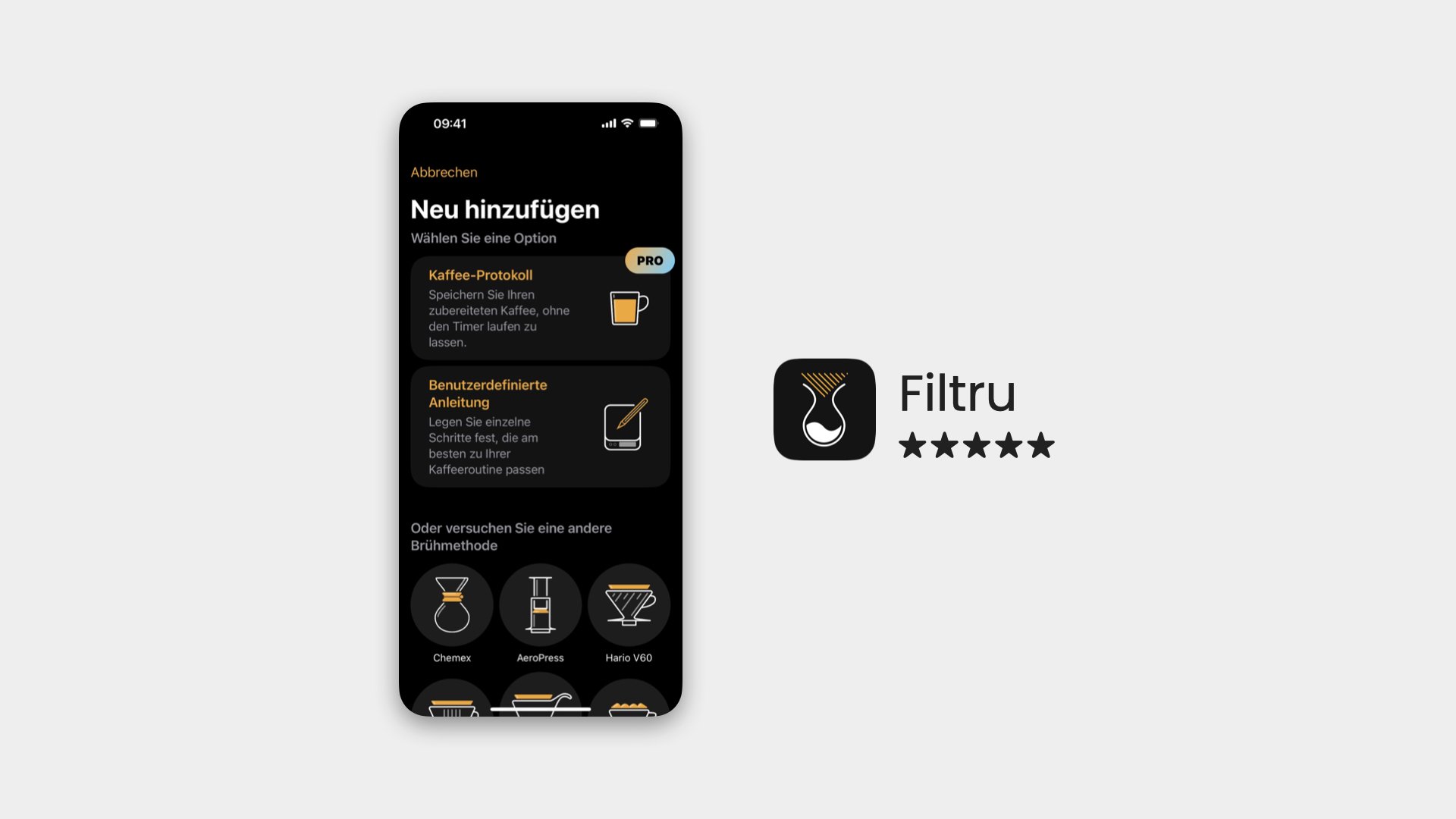
Bursting with Character: Die Filtru App
Vertragt euch endlich!
Alle drei Designs stehen dummerweise in Konkurrenz zueinander. Das funktionale Design basiert in Apps auf vertrauten Elementen von iOS und Android. Das emotionale Design möchte fresh und modern sein und ist Trends unterworfen.
Der größere Gegner des funktionalen Designs aber ist das identitätsstiftende (Brand-) Design. Nichts reißt den App Designer mehr runter, als das finale Reinprügeln eines veralteten Styleguides in die App. Wo gerade noch schlichte Eleganz glänzte, tröten jetzt Brocken, die vor 10 Jahren für die Webseite entworfen wurden. Die Usability ist hin und fresher wurde die App auch nicht.
Beispiel für Missachtung der Plattform:
Die hagebau App nutzt das Brandgrün viel zu oft. Der iOS Nutzer sieht hier Buttons, wo gar keine sind.
Wesentlich informativer als das Logo wäre der Screentitel..
Apps sind keine kleinen Webseiten! Sondern efiziente Werkzeuge, die von den Designvorgaben der Plattform extrem profitieren.
Also Stifte raus und Styleguides anpassen 🖍
Geht doch
Gelingt der Spagat zwischen allen drei Designs, kann Schönes entstehen. Hier ein paar Beispiele gelungener App Designs.
Beim App Design kann viel richtig und noch mehr falsch gemacht werden. Du willst eine moderne App, die ihren Zweck erfüllt und bei deinen Nutzer:innen gut ankommt? Dann meld dich bei mir.
Zeit für gute Apps ✨